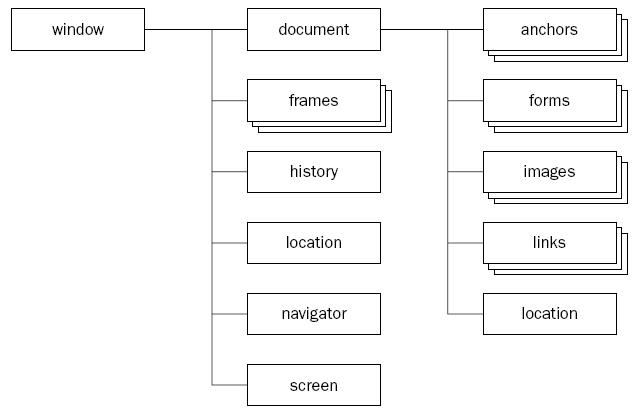
El objeto location colabora directamente con el objeto window:

Cuando le asignamos una nueva dirección a la propiedad location del objeto window, el navegador redirecciona a dicha página.
Implementaremos un pequeño ejemplo para ver la utilidad de esta propiedad: Supongamos que tenemos un hipervínculo que al ser presionado entre al periódico La Nación, pero primero muestre una ventana de confirmación, si queremos ingresar al periódico. En caso que el visitante presione el botón afirmativo, redireccionamos al sitio de La Nación, en caso contrario mostramos un mensaje:
<html>
<head>
</head>
<body>
<script type="text/javascript">
function verificarEntrada()
{
if (window.confirm('Desea salir del sitio e ingresar al periódico La Nación?'))
{
window.location='http://www.lanacion.com.ar';
}
else
{
window.alert('No hay problema');
}
}
</script>
<a href="javascript:verificarEntrada()">Ingresar a La Nación</a>
</body>
</html>
Lo primero que tenemos que indicar es que para llamar a una función de
javascript desde un hipervínculo debemos anteceder la palabra javascript
seguida de dos puntos y por último, el nombre de la función:
<a href="javascript:verificarEntrada()">Ingresar a La Nación</a>La función verificarEntrada() muestra la ventana con los botones confirmar y cancelar (recordar que el método confirm del objeto window hace esto en forma automática).
Si se presiona el botón confirmar, la función confirm retorna true y por lo tanto se ejecuta el verdadero del if:
if (window.confirm('Desea salir del sitio e ingresar al periódico La Nación?'))
{
window.location='http://www.lanacion.com.ar';
}
else
{
window.alert('No hay problema');
}
No hay comentarios.:
Publicar un comentario